無料カウンセリング予約はこちら
OR
自走できるAI人材になるための6ヶ月長期コース【キカガク】
010010101010101010101001011010100101010101010101010010110100
100101010101010101010010110100100101010101010101010010110100
いまさらHTML/CSSの入門 [AI とIT 関連]
Webサイトの仕組みを改めて学習してみようと思い、
無料のドットインストールのサイトにて、HTML/CSSの学習を
してみました。
知らないことを学ぶ刺激と、新しい問題を解決した際の達成感を
久しぶりに得ることができました。
1.学習環境を構築するためには、
Visual Studio Codeのインストレーション
Google Chromeブラウザをインストレーション
2.演習例題を実際にコードの記述を行いながら学習
まず初めにHTMLでメインのテキストや文章を入力
HTML は、Head, Bodyの構成
Headでは、主にページ言語の設定、タイトルなど
Bodyでは、内部header, footerを追加して記述。
画像の貼り付け
外部リンクへの設定
CSSにて、表現を微調整する。
3.効率的なコート記述の手順として
コード作成して、直ぐにブラウザ更新して画面を確認する
エラーの場合は、ブラウザのデベロッパーツーで問題部分
の内容、行を特定できる。
+++ 以下は学習メモ ++++++++++++++
画像の表示:imgタグ
属性
全角文字の入力に注意
文章全体につけるタグを見る
DOCTYPE
html
head
body
字下げ 「移動」 Alt+矢印で範囲を上下移動
文書に関する情報設定
文字コード utf-8
title
favicon
description
コードのコピー方法
shift +Alt +矢印キー
コメントタグの使用
header, footer は、Bodyタグの中に記述
sectionタグの使用
意味のまとまりを示すsectionタグで区切ると
その中のHは、H1から始める。
ulタグでリストを表示
ul(unordered list)順番のない、箇条書きリストを表す
複数のリストは、ulタグ内で、それぞれli(list item)タグで囲う
外部サイトへの設定
aタグでリンクを設定
"
" 別のブラウザを開くためには、target属性を設定する " MDNのサイトでHTMLの仕様を確認する。 aタグが親要素、子要素の関係で記述が正しい分からなくなったら Google検索のul MDNにて、「許可されている内容、親要素」を確認する。


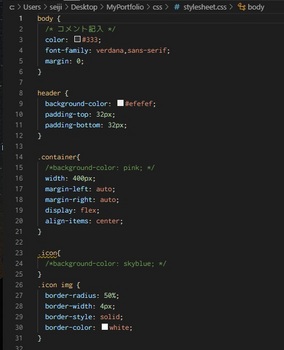
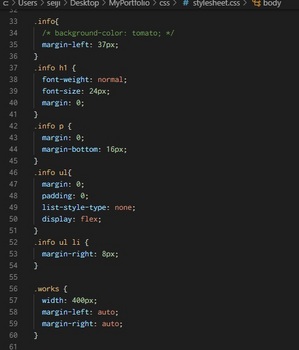
>>>> CSS head要素内に styleタグ セレクタとプロパティ /* VS codeでは、ファイル保存先を自動的にフォロー、なければ作成する。*/

Chromeブラウザであれば、スタイルを確認する方法は、 対象部分を選択し、マウス右クリックで検証を選ぶ デベロッパーツールが起動する。 色の表現方法 color: rgb(0,255,0); CSSは後から指定されたコードが優先される。 コメントは、/* */ フォントを設定する方法 font-famuly: verdana, sans-serif; (verdanaフォントがなければsans-serifフォントを表示する)

ボックスモデルを確認しながらheader領域のスタイリングを進めていきます。 background-color ボックスモデル marginで余白を削除 領域は、ディベロッパーツールで確認 margin: 0;を追加する。 divタグ HTML内での記述
CSS内での記述
.container {}
display: flexbox; を記述
margin-left: auto;
margin-right: auto;

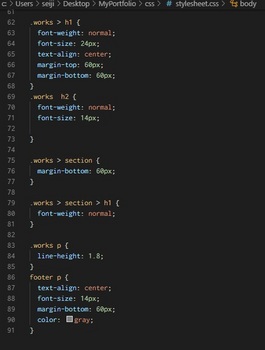
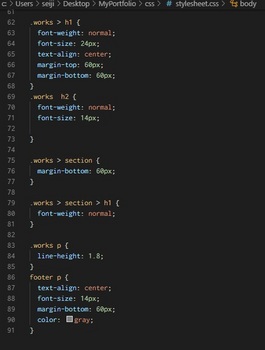
特定の部分のスタイル設定 .icon img {border-radius: 50%; border-width: 4px; boder-style: solid; border-color: white; } セレクタの適用範囲を限定する 属性を反映させる場合でも 例えば .works h1 (全てのh1) .works > h1 (直下のh1のみ) line-height で行間の高さを調整する。
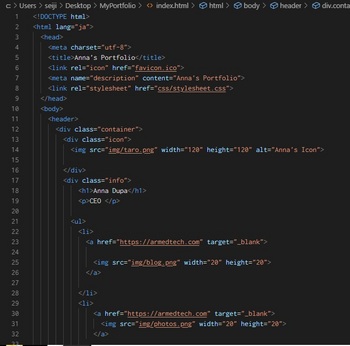
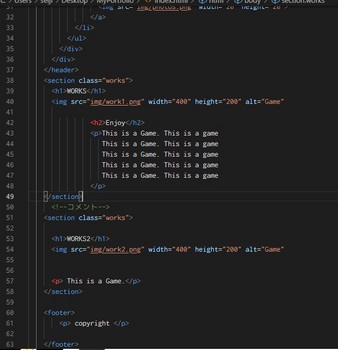
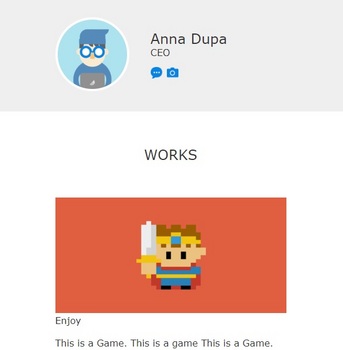
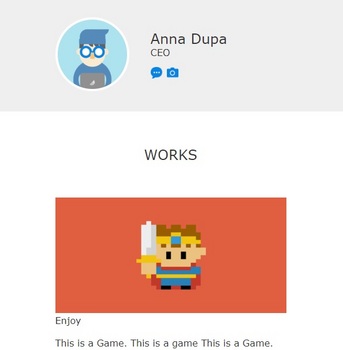
完成したHTML ⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓


特定の部分のスタイル設定 .icon img {border-radius: 50%; border-width: 4px; boder-style: solid; border-color: white; } セレクタの適用範囲を限定する 属性を反映させる場合でも 例えば .works h1 (全てのh1) .works > h1 (直下のh1のみ) line-height で行間の高さを調整する。
完成したHTML ⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓

2019-10-25 01:33
nice!(0)



